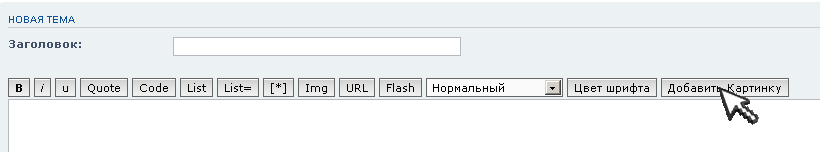
0. Для Вашего удобства, кнопка «Добавить Картинку» встроена в наш форум

На любом другом форуме - Заходим на http://www.pictureshack.ru/
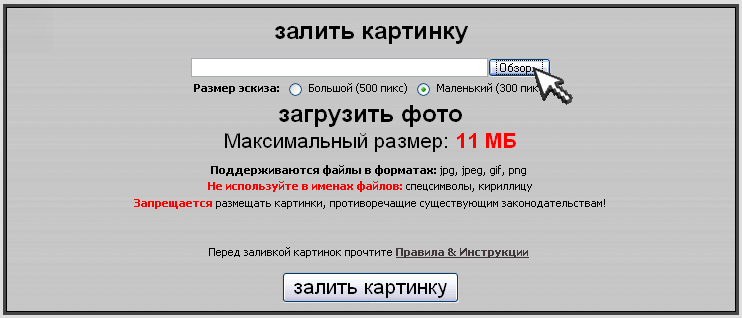
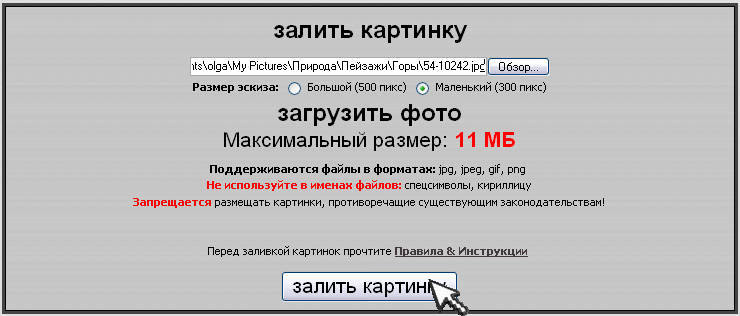
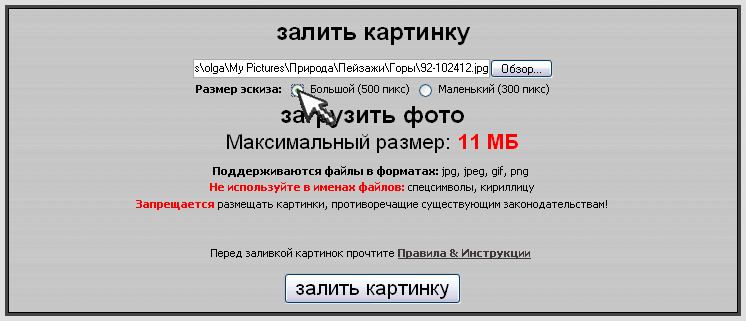
1. Нажимаем «Обзор» и указываем путь к нашей картинке

2. Нажимаем кнопку «Залить картинку»

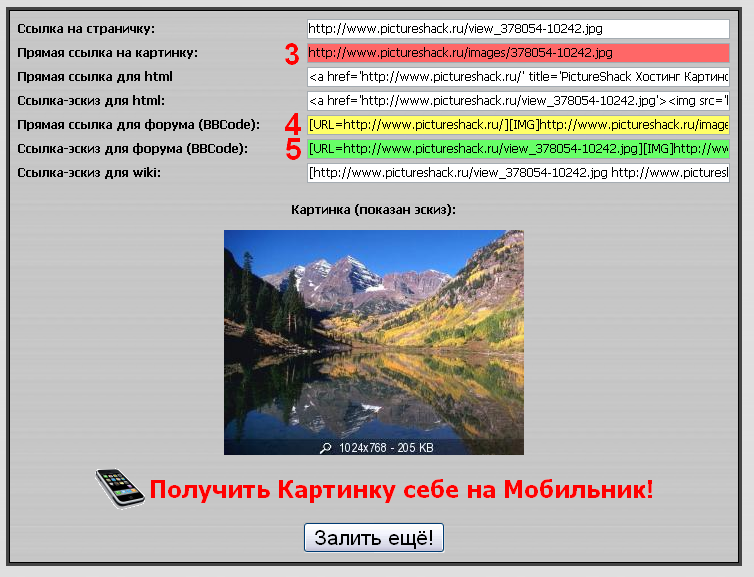
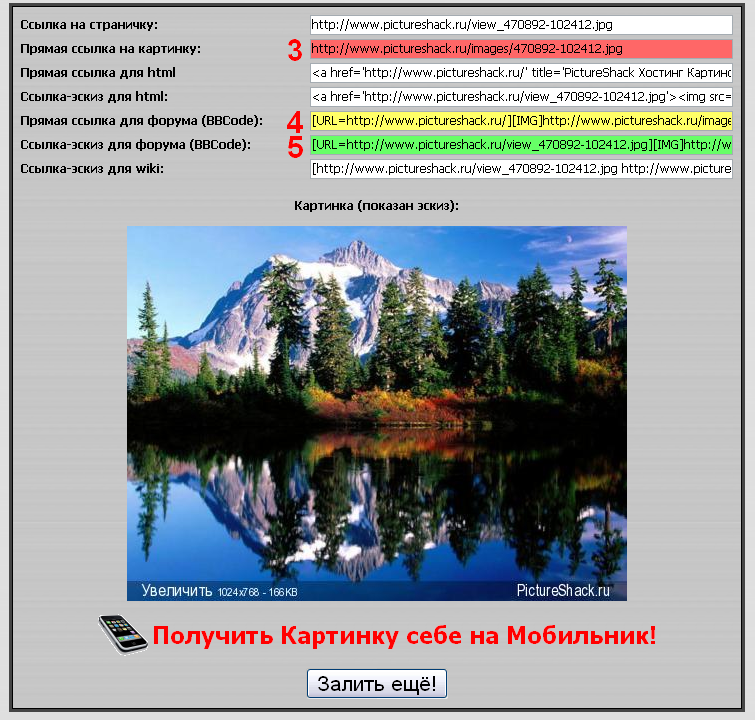
3. Прямая ссылка на картинку
4. Ссылка с кодом [IMG]
5. Эскиз: увеличение по клику

Дополнительная возможность «Увеличенный Эскиз»
6. При заливке выбираем «Размер эскиза: Большой (500 пикс)»

7. Выбираем нужную ссылку аналогично пунктам 3., 4., 5.

Дополнительная возможность номер два «Картинка на Аватар»
8. Выполняем заливку как обычно
9. Выбираем ссылку под номером 6. и используем её как Аватар на Форуме









